Subhu Mehalingam
Subhu Mehalingam
Subhu Mehalingam
Code Green
A mobile app that assists users with allergies and dietary restrictions with their grocery shopping and dining options via barcode scanning and personalized algorithms.
A mobile app that assists users with allergies and dietary restrictions with their grocery shopping and dining options via barcode scanning and personalized algorithms.


MY ROLE
MY ROLE
Product Concept & Strategy
Design & Prototyping
Visual Design
Product Concept & Strategy
Design & Prototyping
Visual Design
TOOLS
TOOLS
Figma, Illustrator, Miro
Figma, Illustrator, Miro
TIMELINE
TIMELINE
11 weeks (Sept - Nov 2023)
11 weeks (Sept - Nov 2023)
Challenge
Challenge
The lack of clear and accessible information, cryptic and long food labels, and incomplete or missing restaurant menu descriptions leave users with dietary restrictions confused about their options.
The lack of clear and accessible information, cryptic and long food labels, and incomplete or missing restaurant menu descriptions leave users with dietary restrictions confused about their options.
Solution
Solution
Solution
Code Green helps users by matching products and restaurants with their custom dietary profile or ingredients they want to avoid.
Code Green helps users by matching products and restaurants with their custom dietary profile or ingredients they want to avoid.
Create a custom profile with ingredients to be avoided
Users can customize their profile by adding ingredients they want to avoid based on their allergies and other dietary restrictions like vegan, peanut allergy, GMO free, etc.,
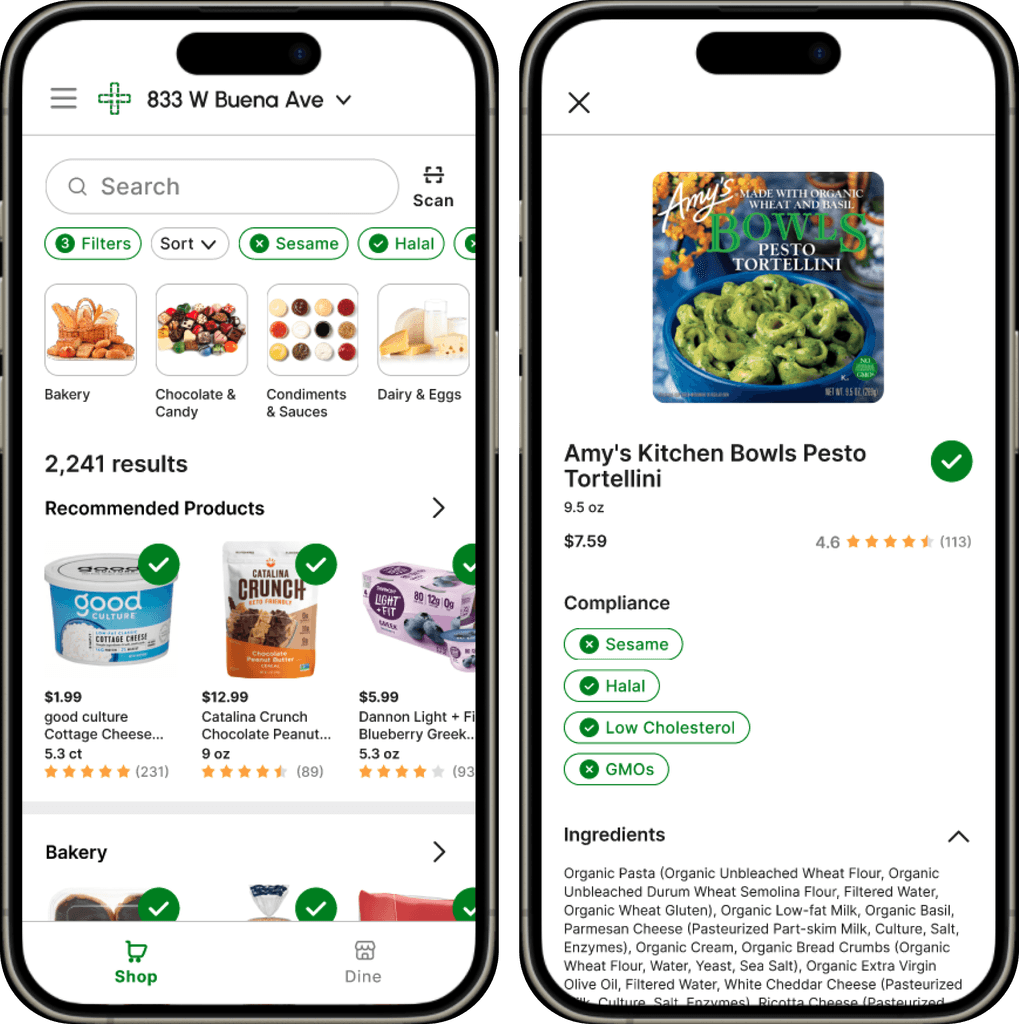
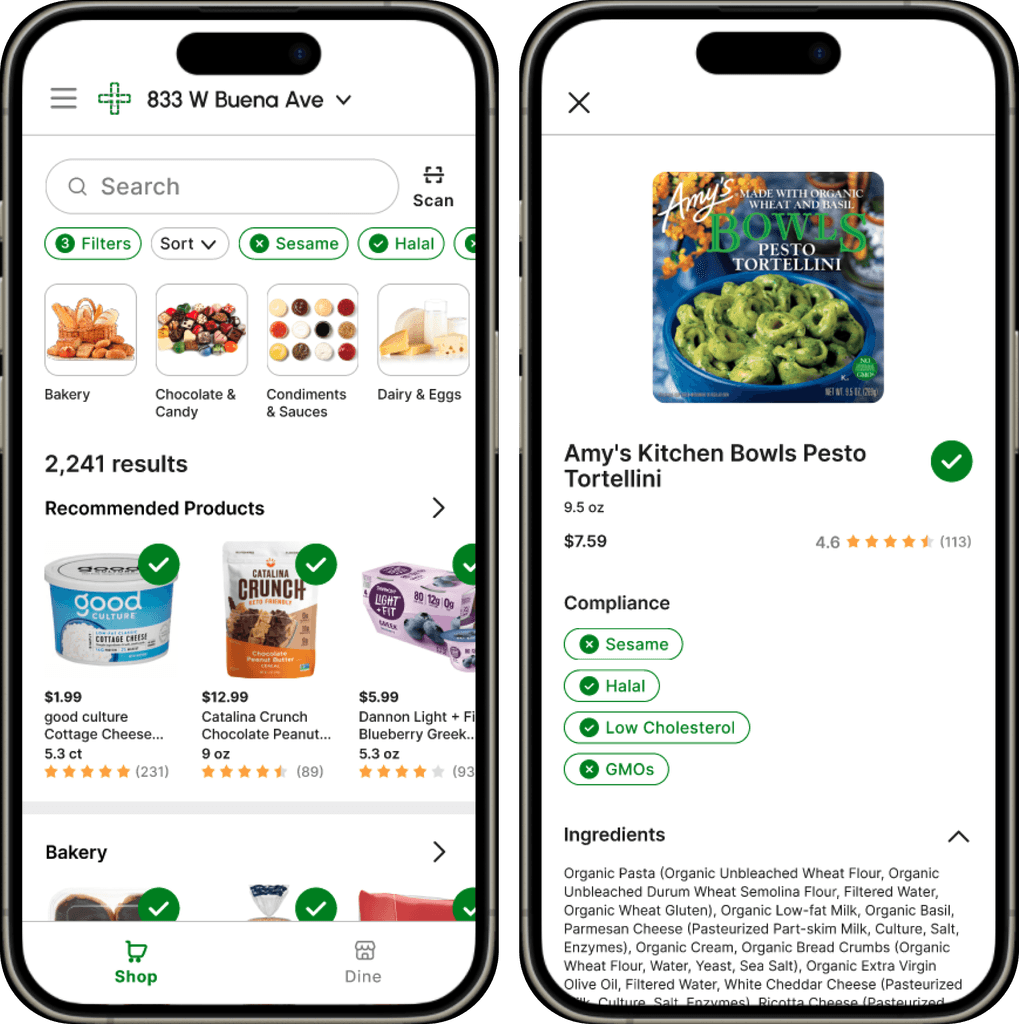
Scan the barcode of a product to see if it matches your diet
Users can scan the barcode of a product and check if it matches their dietary preferences like whether it is allergy-friendly or gluten-free, etc.,
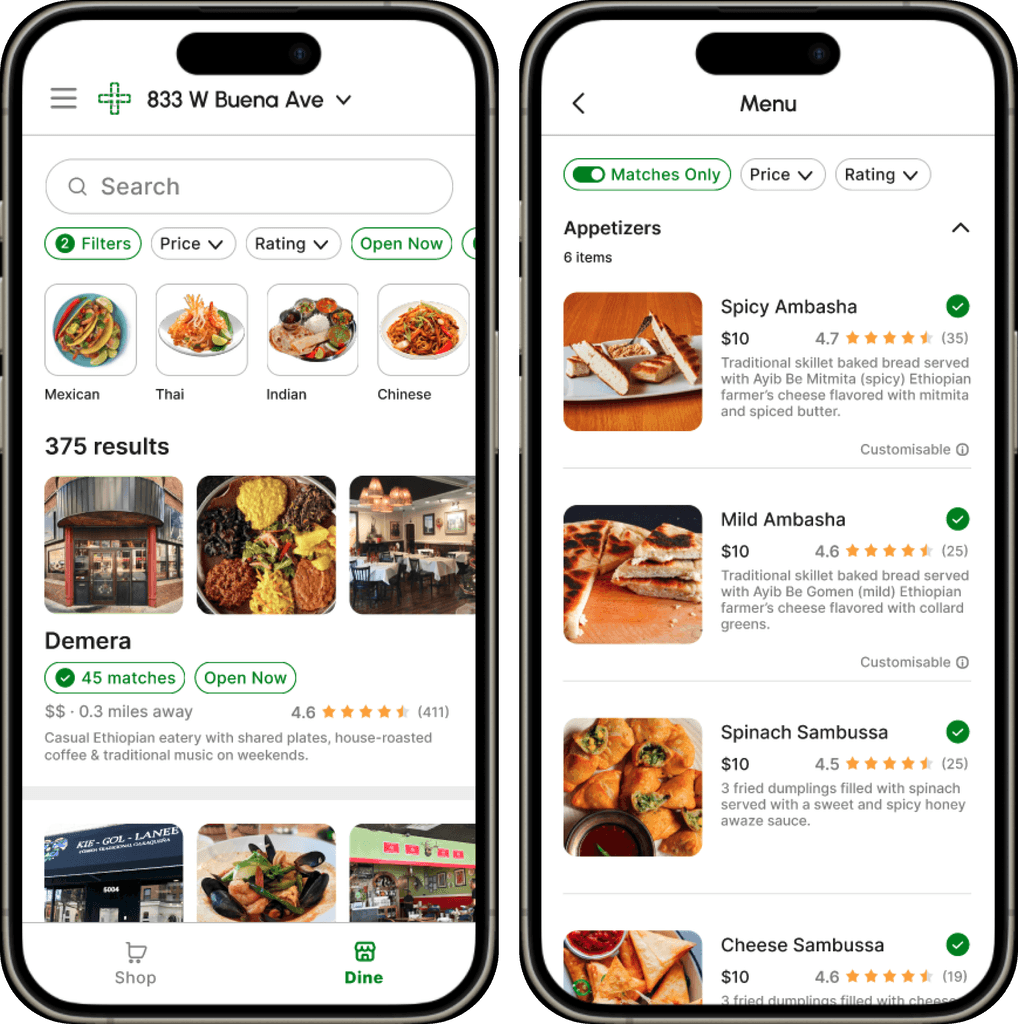
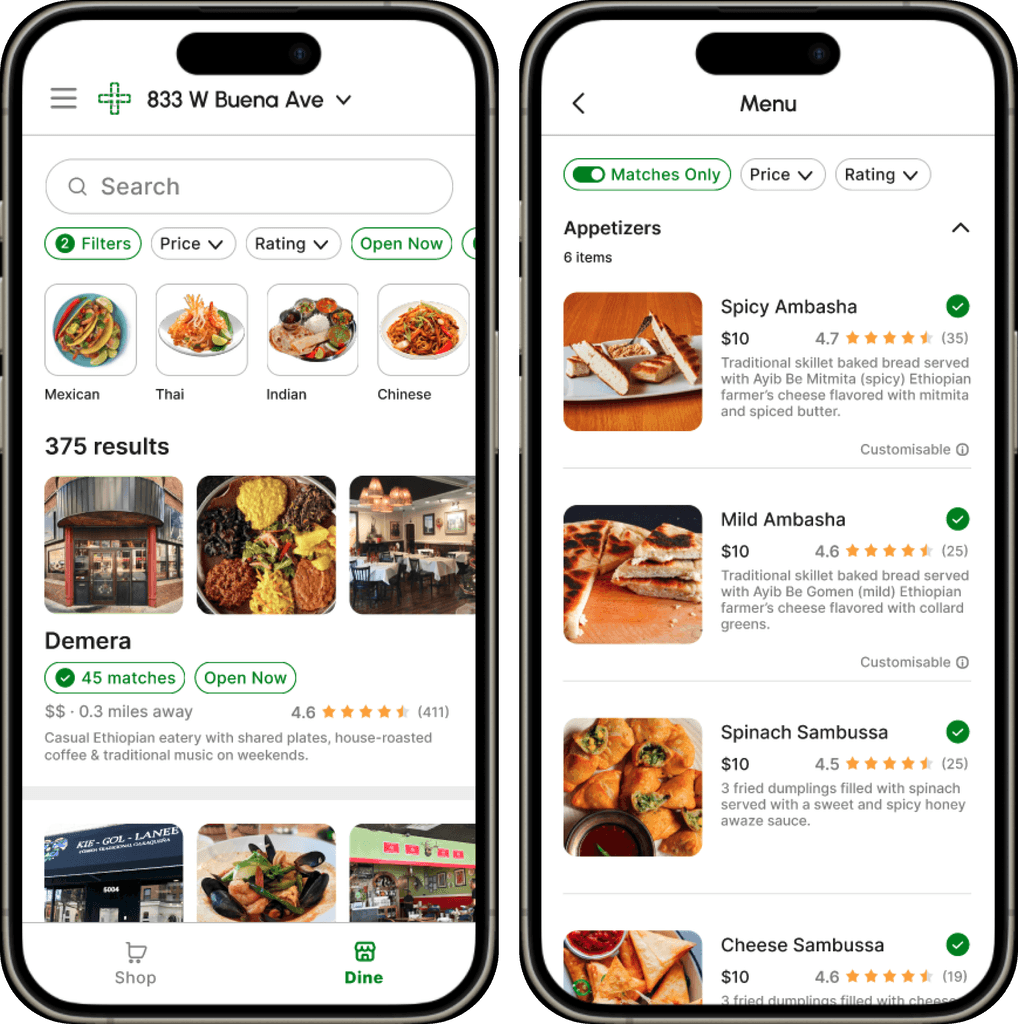
Search restaurants that match your dietary preferences
Users can search restaurants based on menu items that match their dietary preferences like vegan, gluten-free, allergy-friendly, etc.,
Create a custom profile with ingredients to be avoided
Users can customize their profile by adding ingredients they want to avoid based on their allergies and other dietary restrictions like vegan, peanut allergy, GMO free, etc.,
Scan the barcode of a product to see if it matches your diet
Users can scan the barcode of a product and check if it matches their dietary preferences like whether it is allergy-friendly or gluten-free, etc.,
Search restaurants that match your dietary preferences
Users can search restaurants based on menu items that match their dietary preferences like vegan, gluten-free, allergy-friendly, etc.,
Allergies
Allergies
Users with allergies like peanut, soy, treenuts, etc
Special Diets
Special Diets
Users following a special diet like vegan, halal, gluten-free, etc
Preferences
Preferences
Users with specific preferences like free of GMOs or preservatives, etc
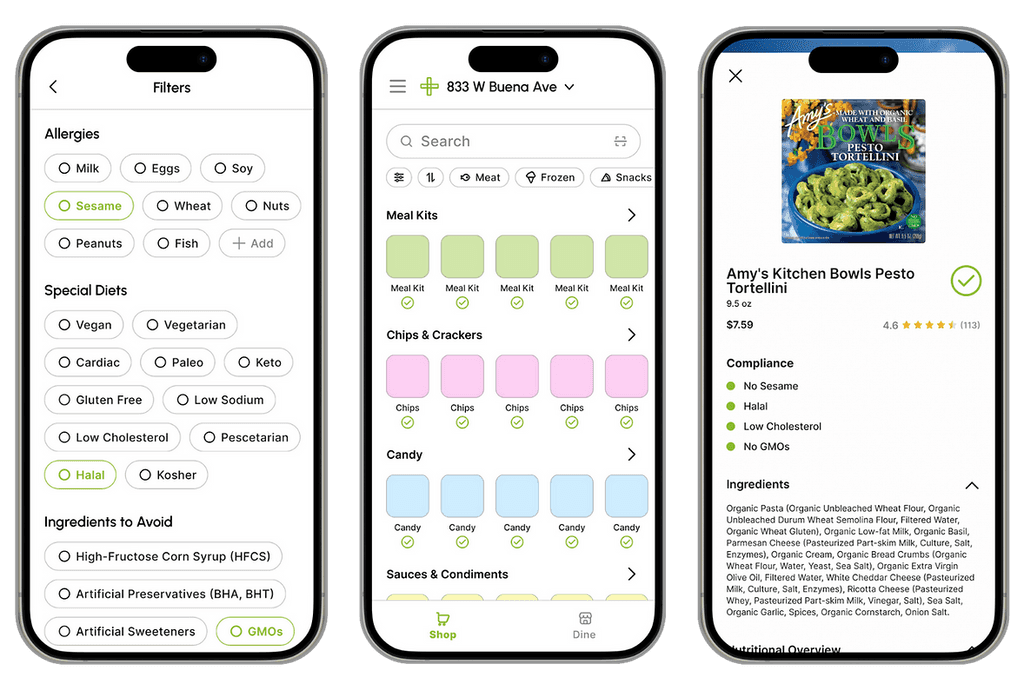
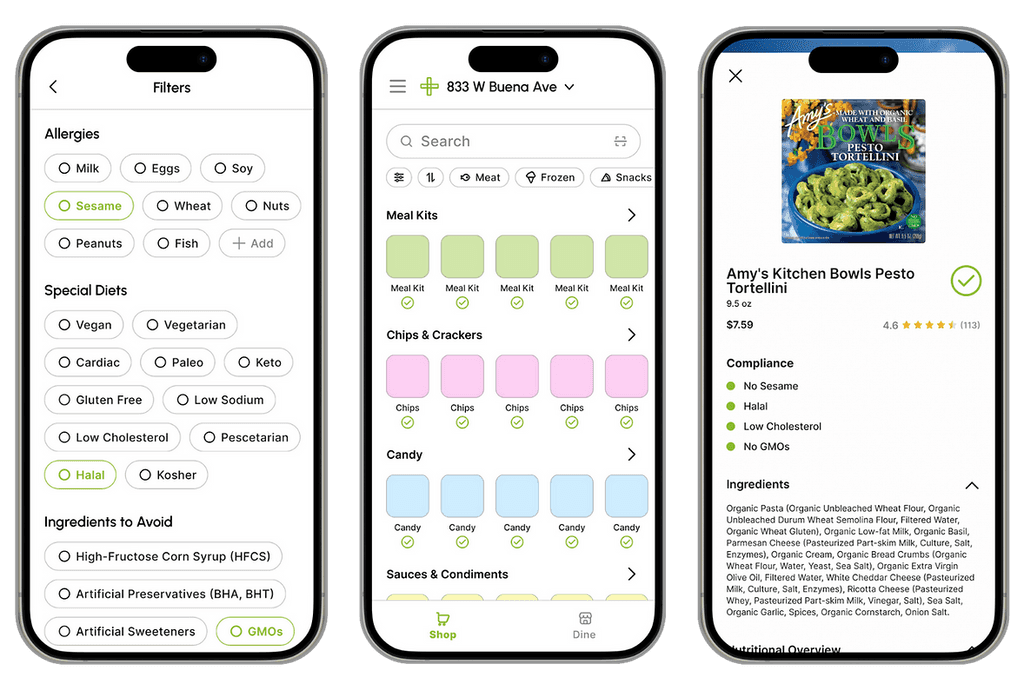
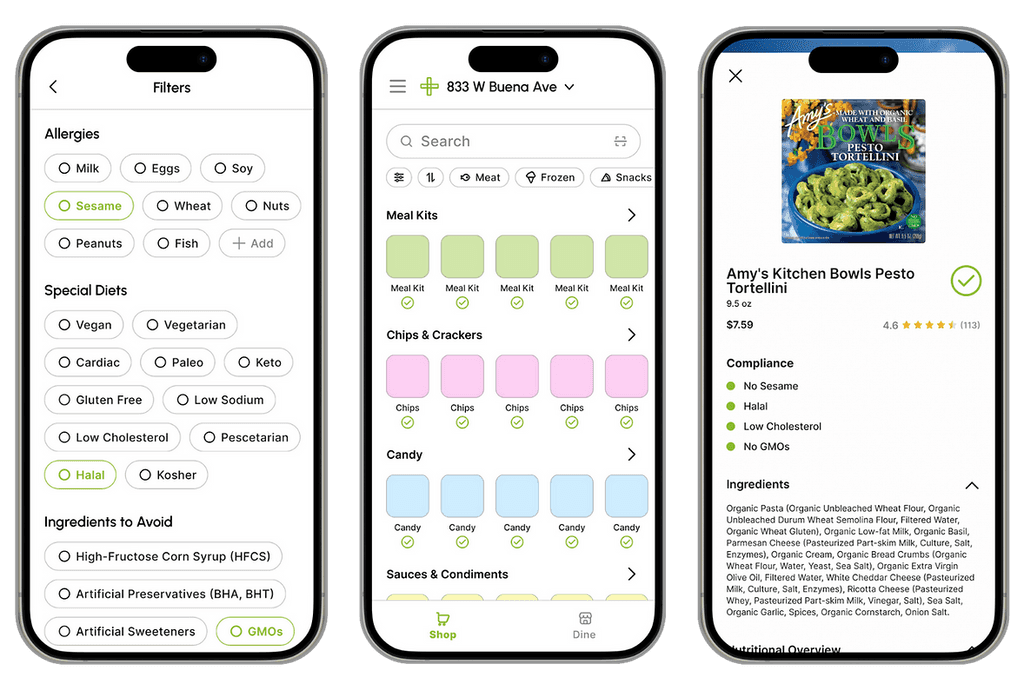
Shop
Shop
Filter & Sort
Filter & Sort
Filter by ingredients manually or by creating a custom dietary profile
Categorized Inventory
Categorized Inventory
Products are categorized by aisles to make the shopping experience feel more intuitive and efficient


Search & Scan
Search & Scan
Search products manually or by scanning the barcode
Personalization
Personalization
Filters products based on user’s specific needs and preferences
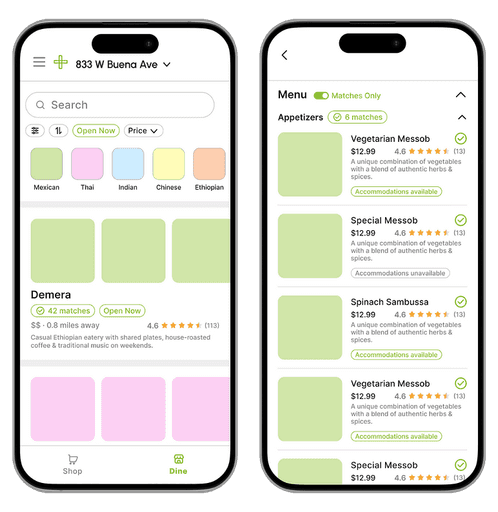
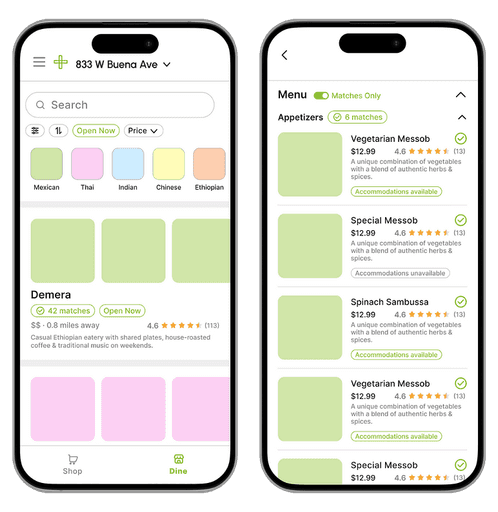
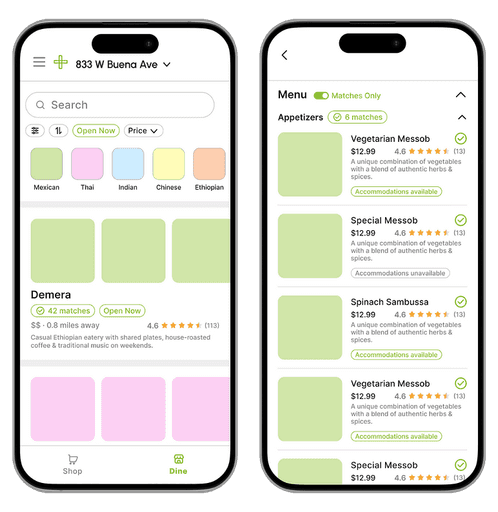
Dine
Dine
Filter & Sort
Filter by ingredients manually or by creating a custom dietary profile
Personalization
Restaurants are shown based on user preferences by filtering the items on the menu


Categorized Inventory
Restaurants are categorized by cuisine to further reduce cognitive load
Location
The app tracks the live location of the user to inform them of the distance and location via maps
How did we get here?
How did we get here?
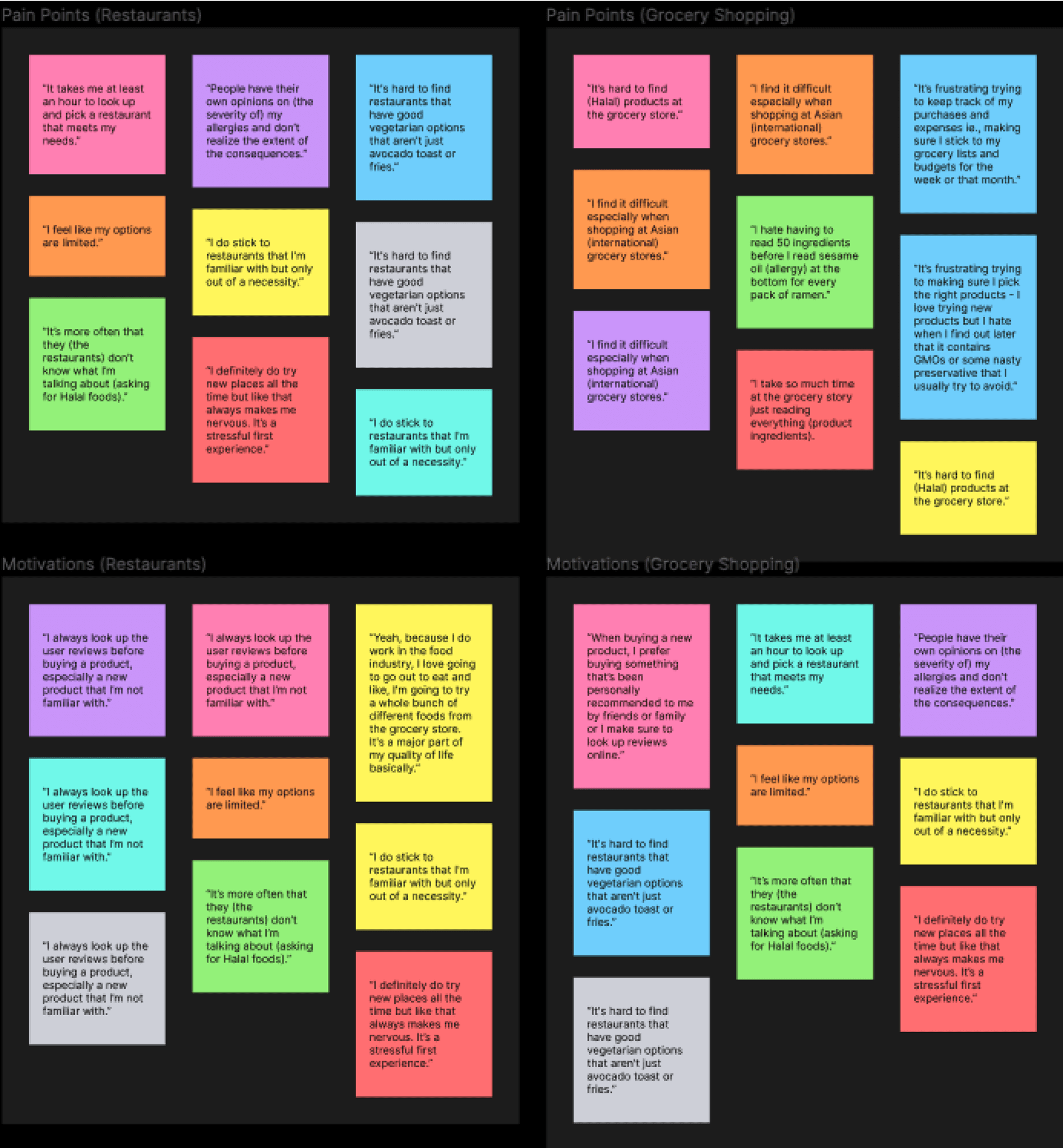
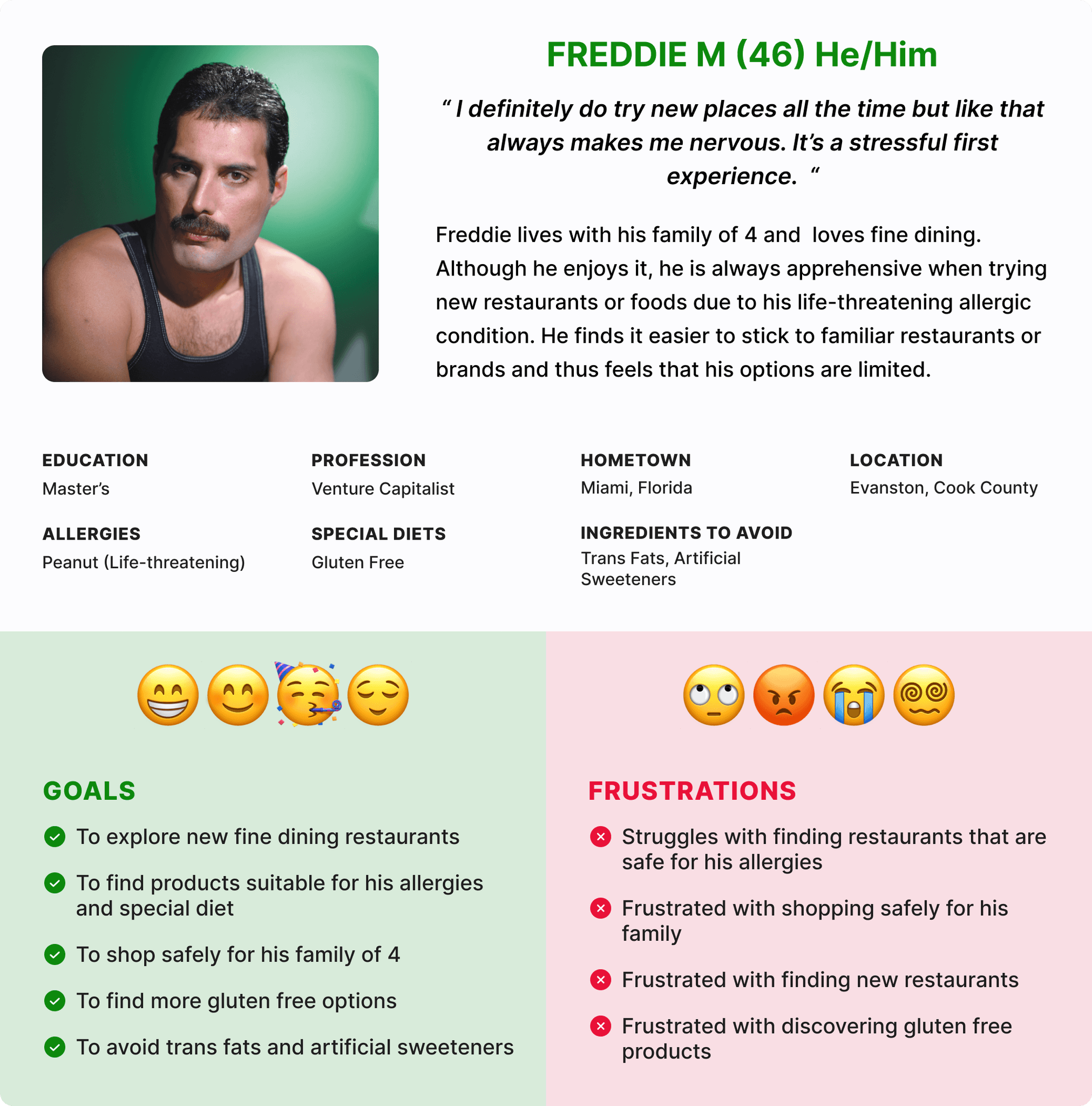
Our preliminary qualitative user research involved online surveys, tree testing and user interviews with 28 users. We gathered our findings using affinity mapping to build our personas.
Our preliminary qualitative user research involved online surveys, tree testing and user interviews with 28 users. We gathered our findings using affinity mapping to build our personas.
Slide to navigate
We created a user scenario for each persona and tested each scenario with 12 users with two rounds of usability testing, mid-fi prototypes for the first round to validate our UX design and hi-fi prototypes to validate our UI design.
We created a user scenario for each persona and tested each scenario with 12 users with two rounds of usability testing, mid-fi prototypes for the first round to validate our UX design and hi-fi prototypes to validate our UI design.






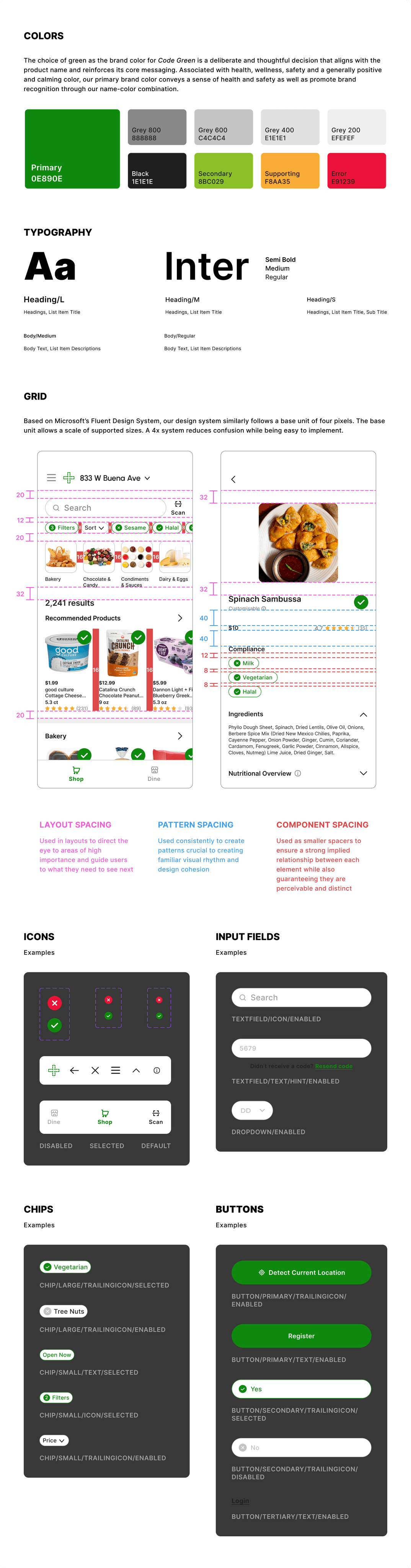
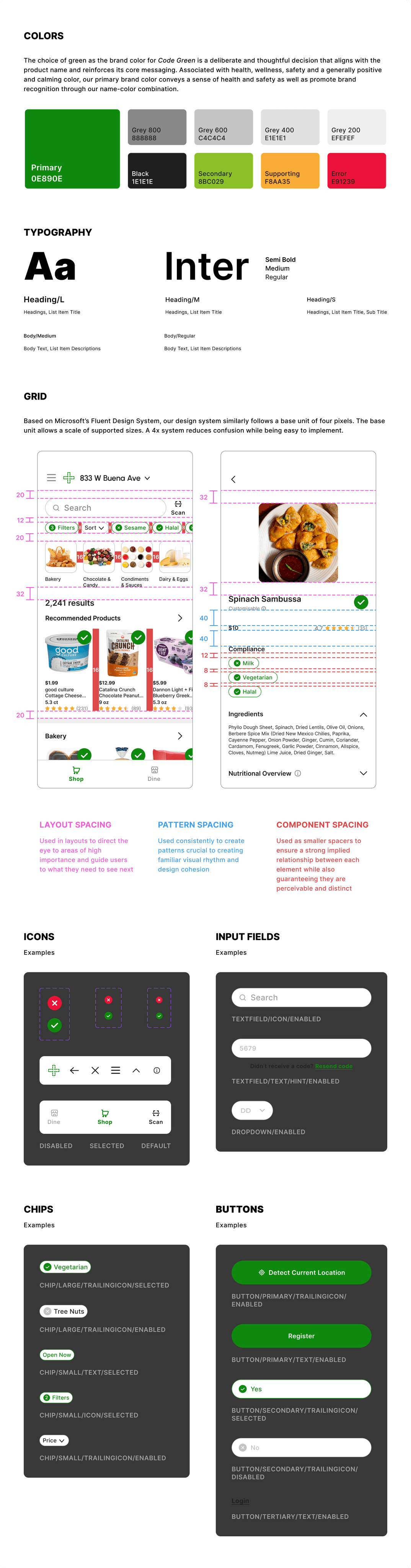
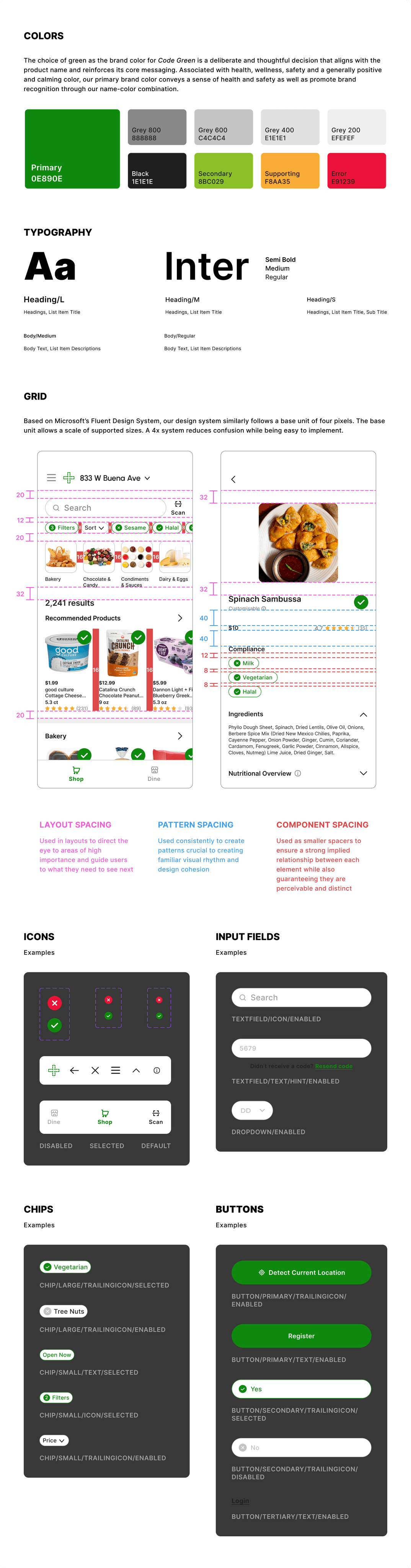
I built a mini-design system for our hi-fi prototypes.
I built a mini-design system for our hi-fi prototypes.



What did we learn?
What did we learn?
A few key takeaways from our reiterated final designs after our usability tests:
A few key takeaways from our reiterated final designs after our usability tests:


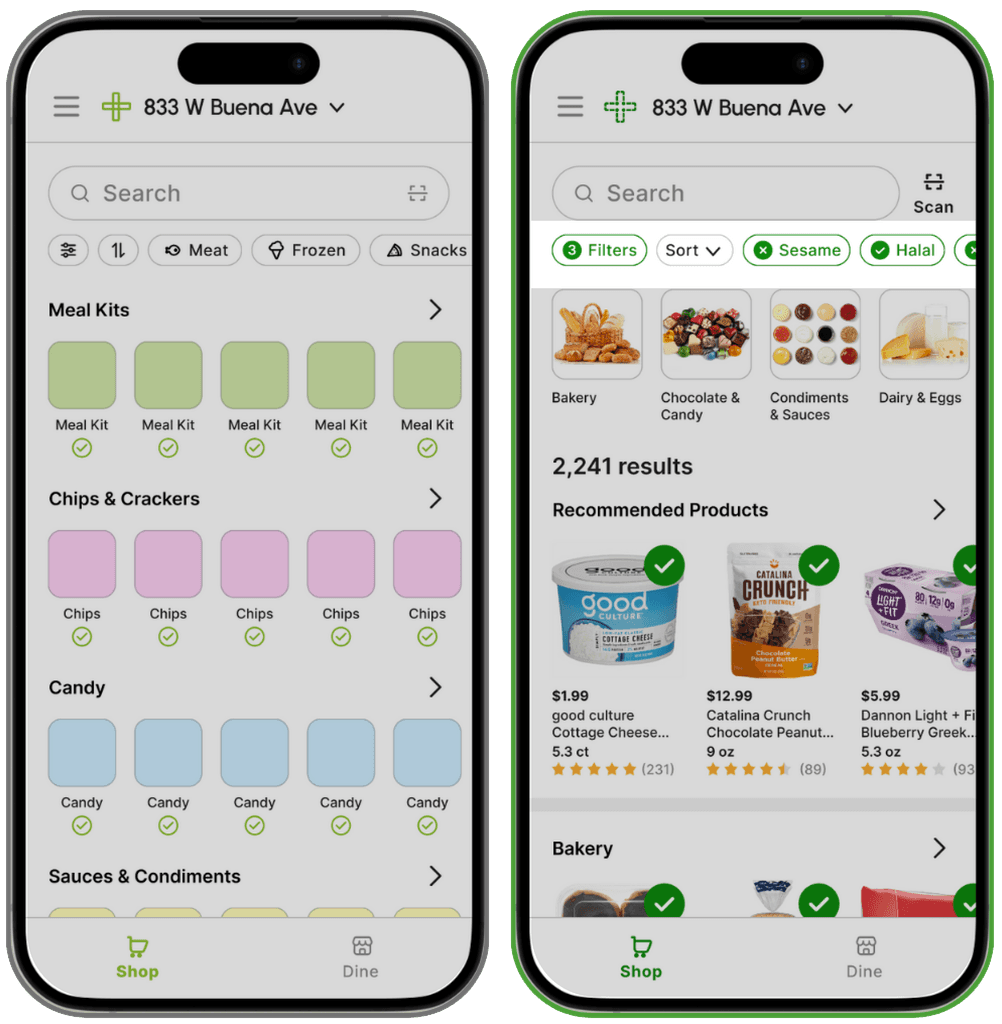
Feedback Principle
Feedback Principle
Feedback Principle
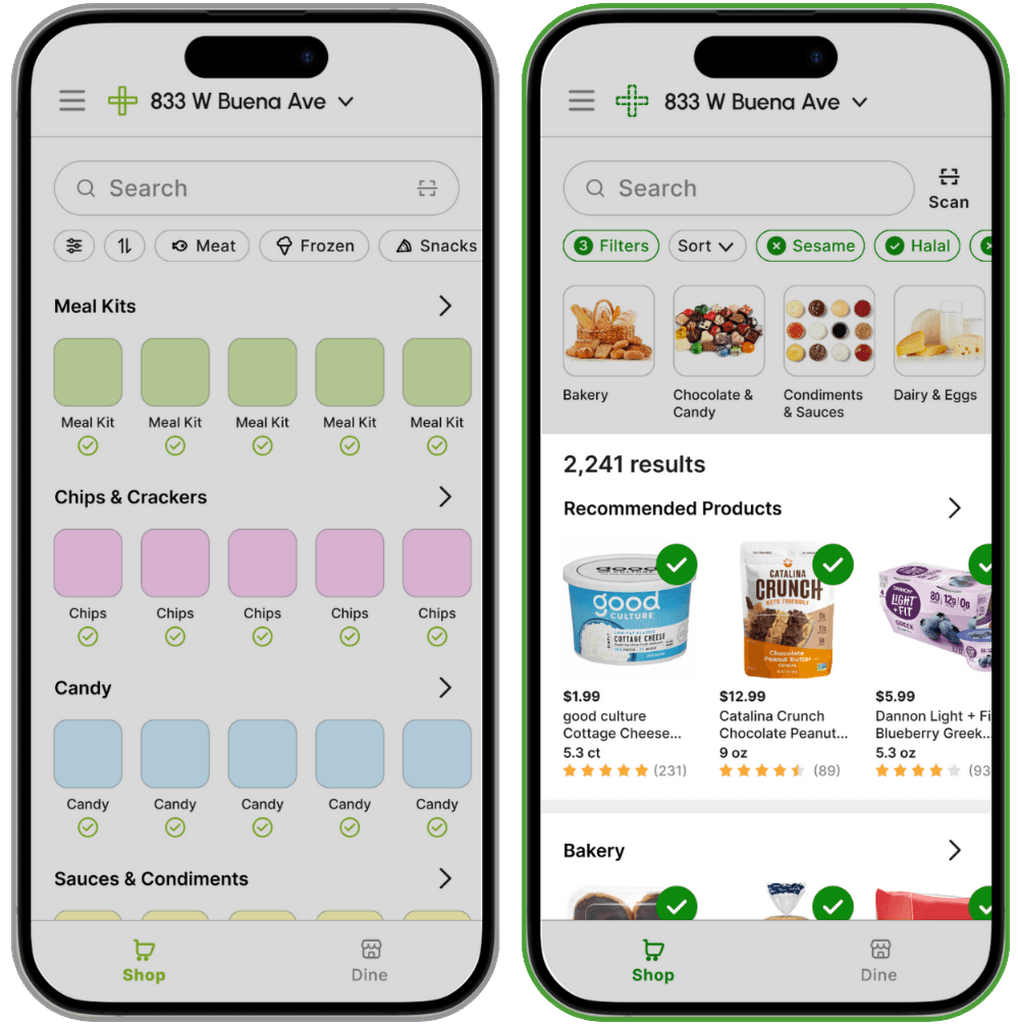
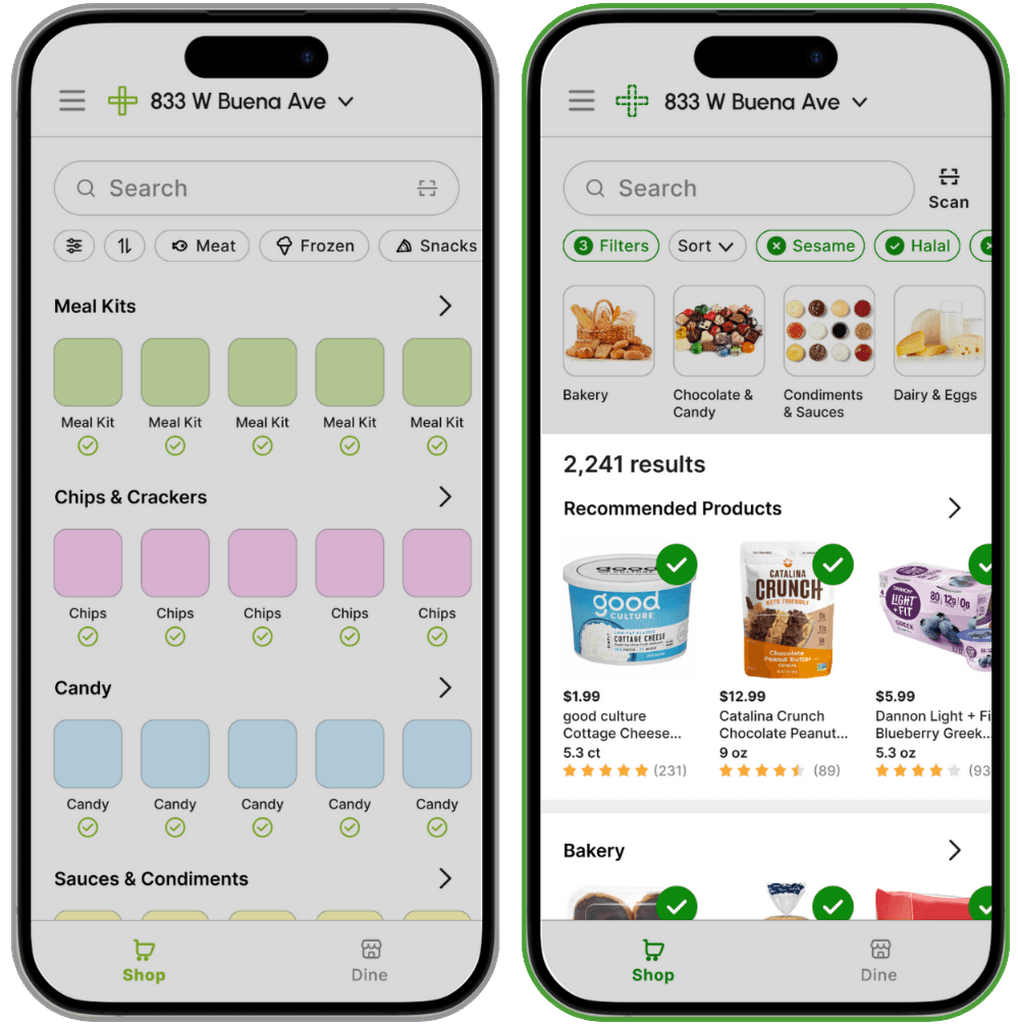
Making Search Results Visible
Making Search Results Visible
Users get immediate feedback and understand how their actions (selecting filters) impact the results, providing them with a sense of control and transparency
Users get immediate feedback and understand how their actions (selecting filters) impact the results, providing them with a sense of control and transparency
Why? 4 out of 8 users (from our usability test) were unsure if their filter preferences were updated
Why? 4 out of 8 users (from our usability test) were unsure if their filter preferences were updated
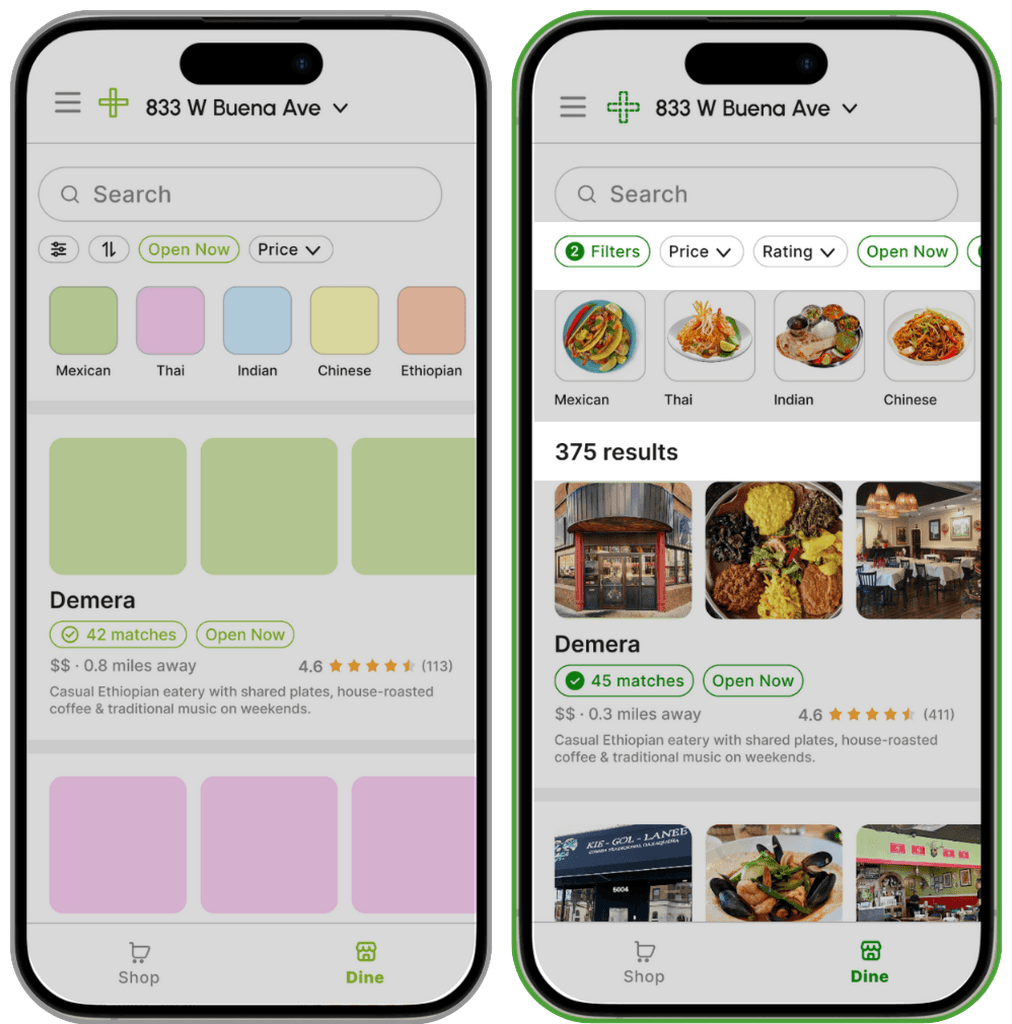
Visibility of System Status
Visibility of System Status
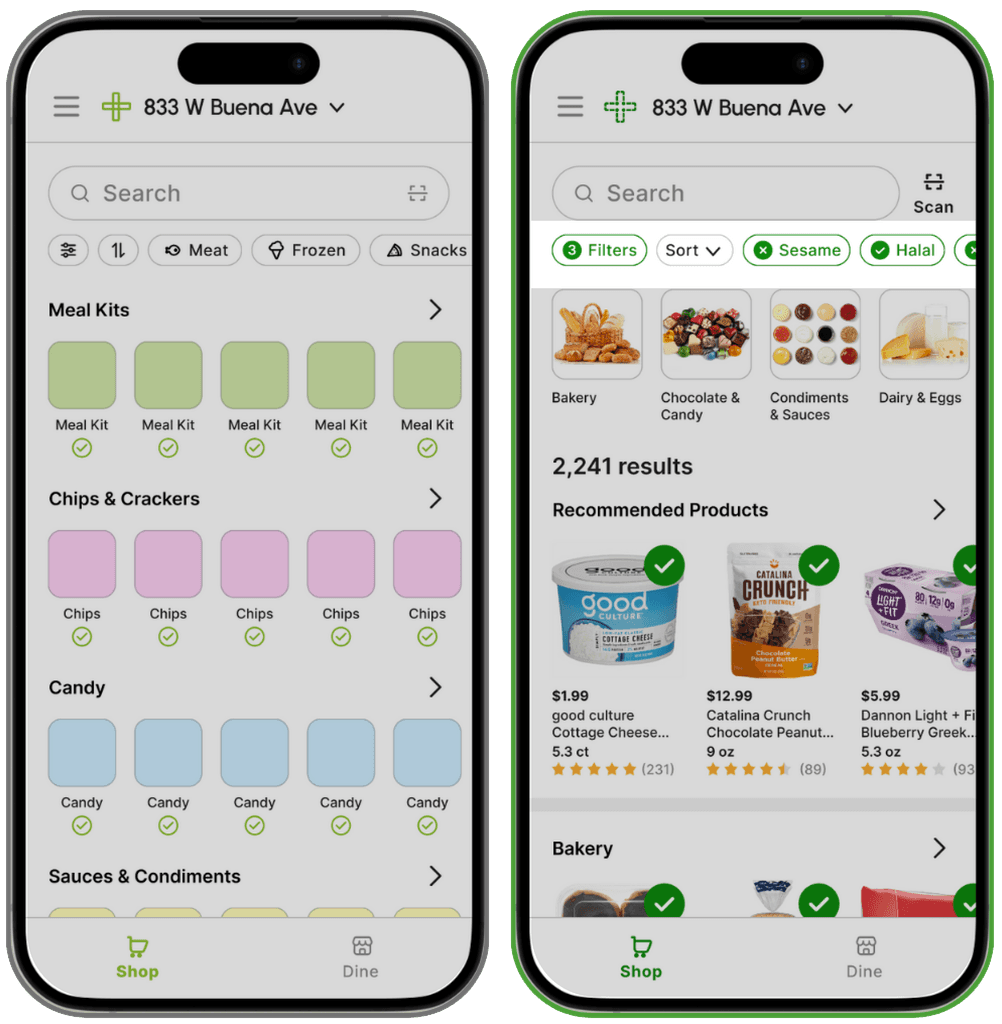
Visibility of System Status
Making Filters Selected Visible
Users get immediate feedback on their selection and stay informed of the current status, as well as make any changes if desired
Users get immediate feedback on their selection and stay informed of the current status, as well as make any changes if desired
Why? 4 out of 8 users (from our usability test) want to be informed about the selected filters
Why? 4 out of 8 users (from our usability test) want to be informed about the selected filters




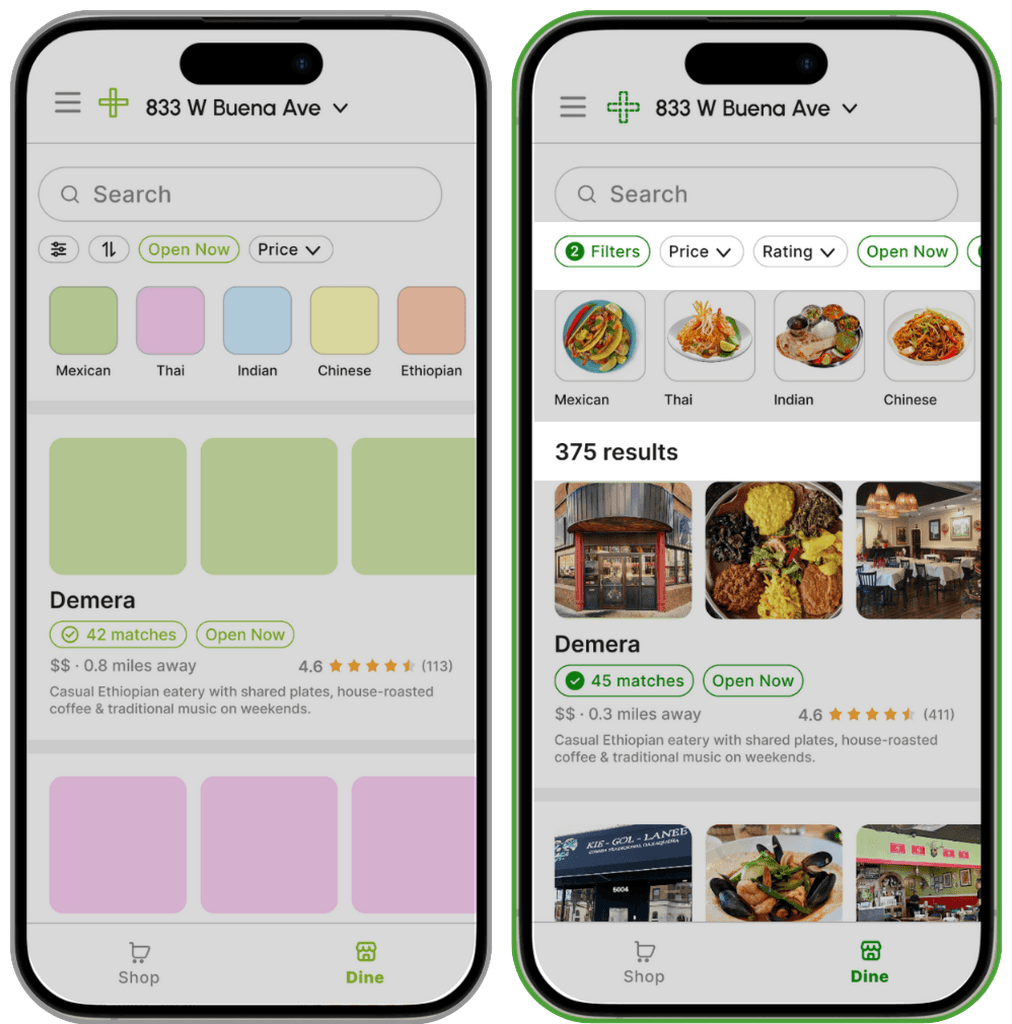
Consistency and Standards
Consistency and Standards
Consistency and Standards
Unified User Experience
Users can seamlessly navigate across both sections without having to relearn how it works
Users can seamlessly navigate across both sections without having to relearn how it works
Why? Consistent design patterns reduce cognitive load and improve learnability for users
Why? Consistent design patterns reduce cognitive load and improve learnability for users
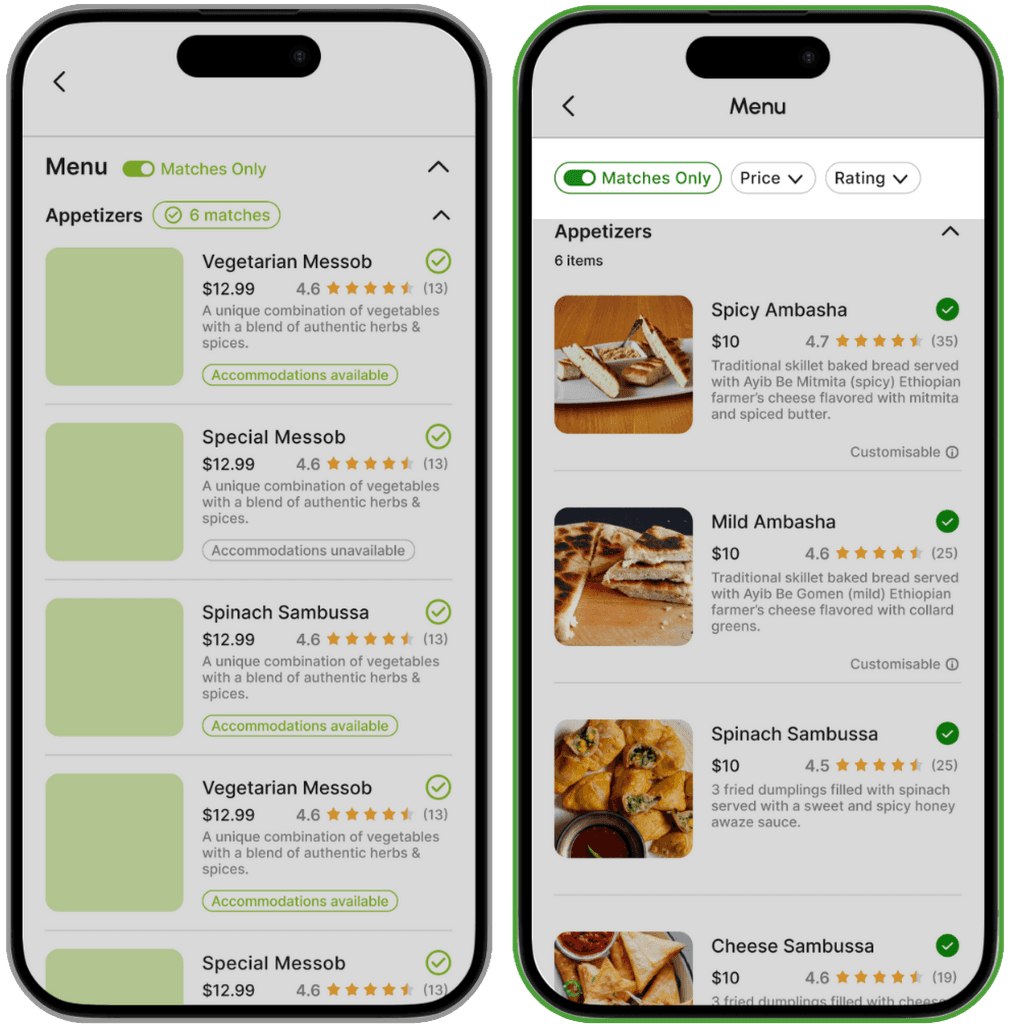
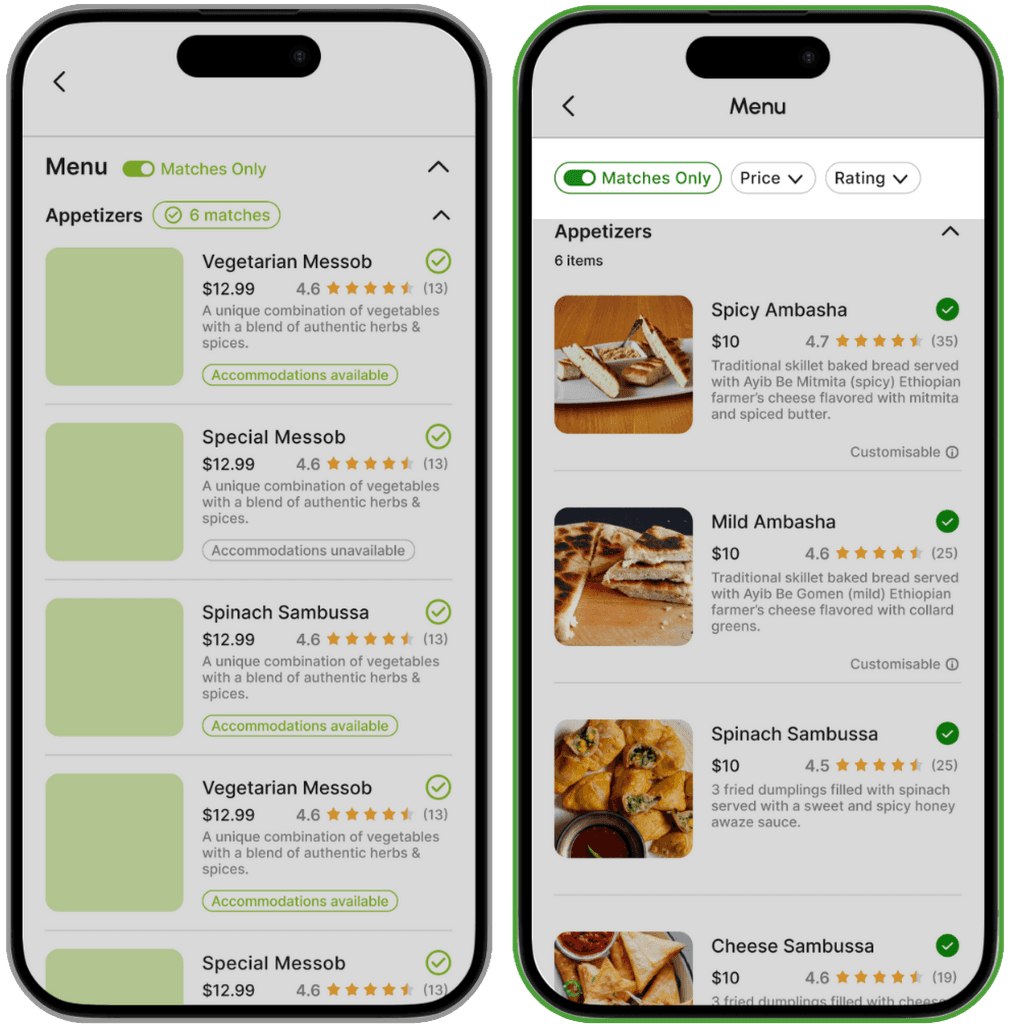
Flexibility and Efficiency of Use
Flexibility and Efficiency of Use
Flexibility and Efficiency of Use
Adding Sort by Price & Rating within the Menu
Users can quickly and efficiently browse the menu, whether they are looking for the most affordable items or the highest-rated items
Users can quickly and efficiently browse the menu, whether they are looking for the most affordable items or the highest-rated items
Why? In-menu sorting reduces cognitive load further, as well as give users more control over their experience
Why? In-menu sorting reduces cognitive load further, as well as give users more control over their experience


Looking ahead
Looking ahead
Looking back, following an iterative approach and clearly defining our focus and scope was monumental to our success, especially given the limited time. Looking ahead, we would love to explore a bigger scope by incorporating features such as:
Multiple Profiles: Managing multiple profiles within a single account can be especially valuable for households with multiple members, each having distinct dietary needs.
Custom Lists: User or app-generated lists can further save time by facilitating planning for special occasions, recipes, etc.
Cross-Contamination Info: Each menu item can be accompanied with labels, designed with intuitive symbols or color-coding for quick identification.
Additional Hints: Educational content related to allergies, diets and nutrition can be provided to further empower users with a deeper understanding of their dietary needs and options.
Looking back, following an iterative approach and clearly defining our focus and scope was monumental to our success, especially given the limited time. Looking ahead, we would love to explore a bigger scope by incorporating features such as:
Multiple Profiles: Managing multiple profiles within a single account can be especially valuable for households with multiple members, each having distinct dietary needs.
Custom Lists: User or app-generated lists can further save time by facilitating planning for special occasions, recipes, etc.
Cross-Contamination Info: Each menu item can be accompanied with labels, designed with intuitive symbols or color-coding for quick identification.
Additional Hints: Educational content related to allergies, diets and nutrition can be provided to further empower users with a deeper understanding of their dietary needs and options.
Looking back, following an iterative approach and clearly defining our focus and scope was monumental to our success, especially given the limited time. Looking ahead, we would love to explore a bigger scope by incorporating features such as:
Multiple Profiles: Managing multiple profiles within a single account can be especially valuable for households with multiple members, each having distinct dietary needs.
Custom Lists: User or app-generated lists can further save time by facilitating planning for special occasions, recipes, etc.
Cross-Contamination Info: Each menu item can be accompanied with labels, designed with intuitive symbols or color-coding for quick identification.
Additional Hints: Educational content related to allergies, diets and nutrition can be provided to further empower users with a deeper understanding of their dietary needs and options.